
디자인을 진행할 때 플랫폼의 모든 콘텐츠, 내용, 카피는 누가 작성하는가? 당신인가? 아니면 클라이언트? 개발자? 마케터 혹은 SEO 전문가? 위의 모든 것?
인터페이스를 채우는 단어를 고려할 때, 우리는 보통 그들의 시각적 특성, 즉 타이포그래피, 선 간격, 정렬 그리고 그것들이 화면의 다른 미적 요소들과 어떻게 상호작용하는지에 대해 관심을 갖는다.
하지만 최근 UX 업계는 우리가 디자인에 사용하는 단어의 고유한 의미, 의의 그리고 함축적 의미에 대해 안목을 훈련하면서 오래된 현상을 UX 라이팅이라는 새로운 용어로 연결했다.
우리가 지금 UX 라이팅의 부상을 보고 있는 것은 전혀 놀라운 일이 아니다. 대화형 디자인이 아마존의 Alexa와 같은 개인화 디지털 비서와 챗봇 형태로 발전함에 따라 UX 디자이너는 보다 대화적이고, 보다 현실적이며, 또한 보다 인간적인 플랫폼을 만들어야 한다.
이 모든 것들은 글쓰기를 통해 이루어지며, 디자인 프로세스를 이해할 수 있는 UX 라이터를 필요로 한다. 일부 주요 업계 종사자들이 UX 라이팅을 전담하는 직책을 만들면서, UX 라이팅 역량이 있는 디자이너를 가치있게 여기는 기업이 늘어나는 것은 당연하다.

글쓰기의 우선순위가 점점 더 높아지는 업계에서 UX 라이팅 역량을 연마할 수 있는가? UX 디자인 에이전시 Codal 작가로서의 경험을 바탕으로, 라이팅 기술을 연마하는 데 도움이 되는 간단한 팁 목록을 장성했다.
카피라이터로 분류하지 마라
내가 가장 좋아하는 항목으로 시작해 보겠다. 디자인을 진행할 때에 Lorem ipsum으로 채운 다음, 라이팅 작업은 카피라이터나 콘텐츠 작가에게 요청해라.
왜냐하면, UX 라이팅은 카피라이팅이나 블로깅과는 별개의 과정이다. 카피라이터의 목표는 제품을 더 사용하기 쉽게 만드는 것이 아니라 제품을 홍보하는 것이며, 콘텐츠 작가는 일반적으로 사용성보다는 마케팅 역량으로 작업한다.
반면에 UX 라이팅은 카피라이터 영역 밖의 디지털 경험 중, 다른 모든 텍스트와 관련이 있다. 이는 플랫폼의 보다 광범위한 콘텐츠 전략을 의미할 뿐만 아니라, CTA(Call To Action) 및 알림 경고와 같은 정교한 텍스트도 포함한다. 현재 진행 중인 프로젝트에 대한 지식은 발견과 리서치 단계에서 얻을 수 있으므로, 이 글을 참고해야 한다. 프로젝트를 전혀 모르는 제3자가 UX 라이팅을 수행하게 되면 좋지 않은 결과를 얻을 가능성이 높다.
UX 라이팅을 발견 단계로 포함시켜라
모든 UX 디자이너는 심층적인 발견 단계의 가치를 인식하지만 사용자 리서치를 수행할 때 UX 라이팅을 포함하는 경우는 거의 없다. 어떤 보이스와 톤, 스타일이 사용자에게 공감을 제공하는가? 사용자가 알고 있거나 혹은 모르는 특정 어휘나 전문 용어가 있는가?
이 질문은 사용자 경험을 측정할 수 있는 영향을 가진 답변이 내재된 질문이며, UX 라이팅을 진행하기 전에 이해해야 하는 필수적인 부분이다.
UX 라이터는 작업에 데이터 중심의 접근 방식을 취하며, 개인적인 목소리와 선호하는 스타일을 제쳐두고 그보다 더 유용한 라이팅 스타일을 선호한다. 또한 디자인의 다른 모든 것과 마찬가지로 UX 디자이너는 경험적 데이터를 뒷받침해 그들이 하는 라이팅 선택을 방어할 수 있어야 한다
간결하게 해라
단순성은 UX 디자이너에게 제2의 천성(아주 자연스럽게 할 수 있는 일)이어야 하며, 이는 Sketch를 사용하든 Microsoft Word를 사용하든 변경되지 않아야 한다. 특정 문구에 대한 선호도가 높든 SAT에서만 볼 수 있는 단어를 사용해 과시를 하고 싶든 간에, UX 라이팅의 경험 법칙은 사물을 간결하고 복잡하지 않게 유지하는 것이다.
간결한 단어와 일반적인 문구는 훨씬 읽기 쉽고 이해하기 쉬운 카피로 이어지며 궁극적으로 보다 자연스러운 경험을 제공한다. 카피는 화려해야하지만, 일반적으로 간결할수록 좋은 경우도 있다.
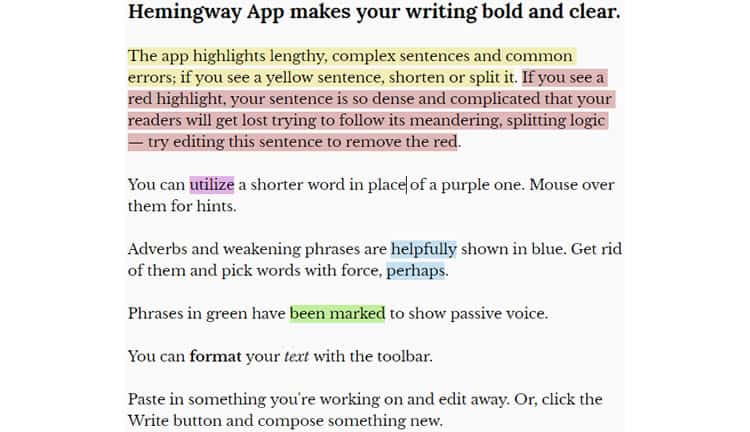
나는 창의적이거나 지나치게 뽐내기 위해 사용자 경험을 희생하는 함정에 자주 빠진다. 그래서 스스로를 견제하기 위해 글의 단순성과 일관성을 위한 바로미터 역할을 하는 무료 온라인 워드프로세서인 Hemingway'라는 도구를 사용하는 것을 좋아한다.

Hemingway에서 처음부터 작성하는 것이 아니라, Word 또는 Google Docs와 같은 좀 더 강력한 프로그램에서 초안을 작성 후, Hemingway로 복사하여 붙여넣는 것을 권한다.
진부한 표현을 수용하라
작가들에게 '전염병과 같은 진부함을 피하라'고 조언한 사람은 프랭크 비스코Frank Visco 였지만, UX 라이팅의 경우 이미 존재하는 표현을 두고 다시 발명하는 것을 원치 않는다. '장바구니', '프로필', '피드'와 같은 단어와 라벨은 이전에 이넡넷에 접속한 사람이라면 누구나 즉시 이해할 수 있다. 이러한 익숙한 이름을 굳이 브랜드화 시키고, 재치있는 표현으로 바꾼다면 오히려 사용자에게 혼란을 줄 수 있다.
적절한 고유 대명사를 사용하라
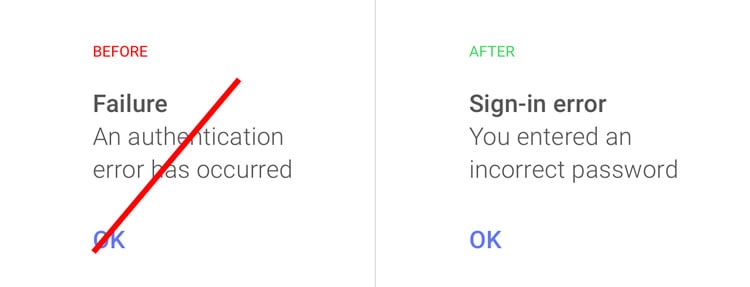
성중립 대명사를 사용하는 것은 거의 항상 권장되지만 '나'와 '너'와 같은 1, 2 인칭 대명사를 사용하는 방법도 고려해야 한다. 예를 들어 '변경 사항이 저장되었습니다.'가 '사용자의 변경 사항이 저장되었습니다.'보다 낫다.

사용자가 성명이나 선택을 할 때는 첫 번째 활용되어야 한다. 가장 일반적인 예는 '이용약관에 동의합니다' 또는 '아니요, 홍보 이메일을 받고 싶지 않습니다.'이다.
UX 도구상자 안의 또 다른 도구
궁극적으로, UX 라이팅을 개선한다는 것은 디자인 무기고에 UX 라이팅이라는 또 다른 무기를 추가하는 것을 의미한다. UX 디자인은 매우 다양한 분야들의 교차점이며, 최고의 디자이너는 다방면에서 다재다능하고 많은 분야에서 능숙한 사람들이다.
<원문>
usabilitygeek.com/tips-for-improving-ux-writing-skills/
5 Tips For Improving Your UX Writing - Usability Geek
A quick list of tips to help you brush up on your UX writing skills. Suggestions include incorporating UX into discovery, being concise and more.
usabilitygeek.com
'디자인' 카테고리의 다른 글
| 디자인 포트폴리오에 대한 조언 (0) | 2020.11.04 |
|---|---|
| UX 포트폴리오 사례 연구 템플릿(채용 성공한 사례 포함) (0) | 2020.10.23 |
| UX 라이팅이 좋은 디자인을 만드는 데 도움이 되는 방법 (0) | 2020.09.24 |
| 좋은 UX 디자인을 위한 6가지 심리학 법칙 (0) | 2020.09.15 |
| UX 디자인을 위한 9가지 규칙 (0) | 2020.09.09 |



